Гранат: перевод цветовых стилей на переменные
10.04.2024

- Создали новую библиотеку переменных Variables для использования Granat 2.0 и переключения со светлой темы на тёмную тему.
- Обновили библиотеки Icons и App Components для использования переменных. С обновлением в дизайне, библиотеки в коде не обновились и изменять их нет необходимости, если вы поддерживает базовые токены (mts-base).
- Base продолжает работу и в Granat 1.0, и в Granat 2.0, так как там хранятся стили, которые не могут быть переменными.
Переменные в Figma
Переменные в Figma хранят многоразовые значения, которые можно применять ко всем видам свойств дизайна и прототипированию. Они помогают сэкономить время и усилия при разработке дизайна, управлении дизайн-системой и создании сложных прототипов.
Например, вы можете:
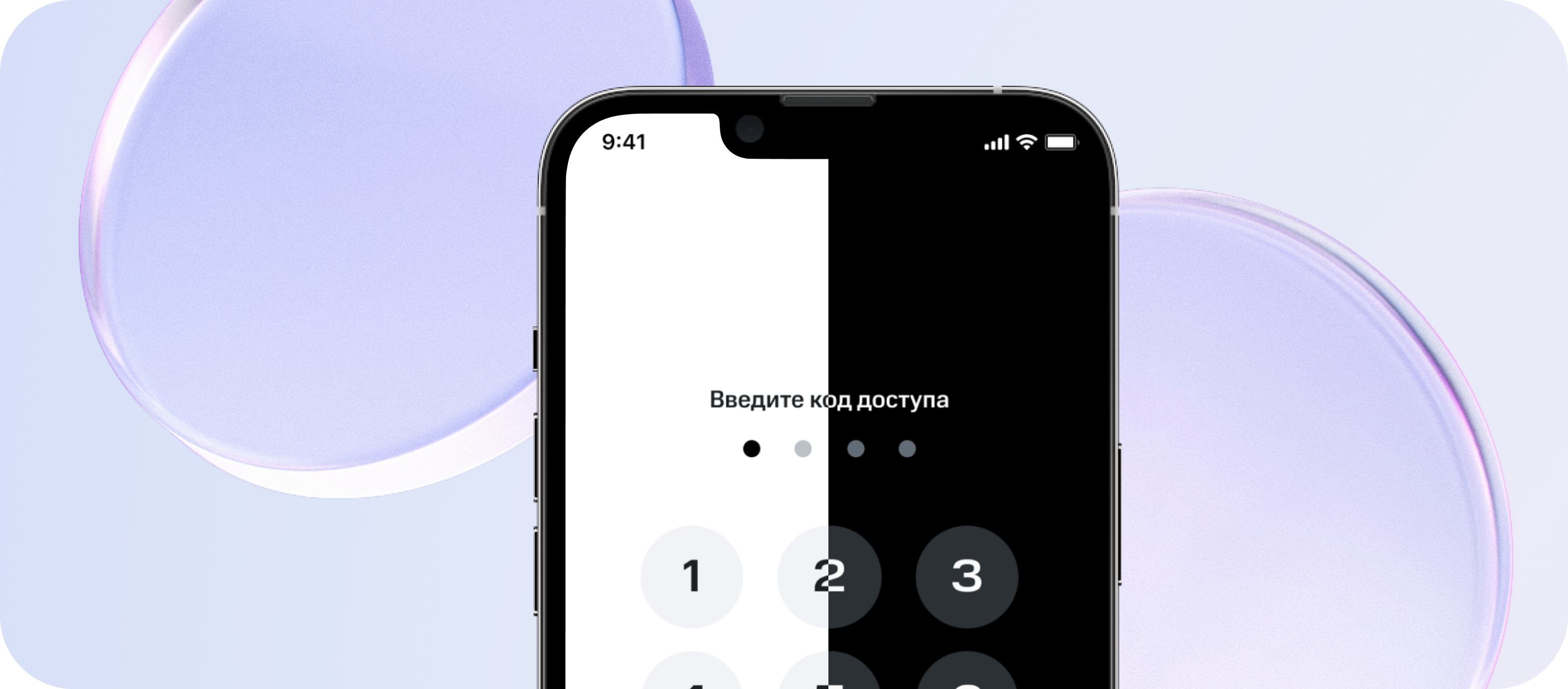
- Создать дизайн экрана приложения в светлой теме и тут же переключить его на тёмную тему для презентации решения или тестирования гипотез.
- Переключать размер устройства, для которого разрабатывается дизайн экрана, и немедленно обновлять расстояния между элементами в соответствии с определенной системой отступов.
- Создать реалистичный прототип оформления заказа, который рассчитает общую сумму заказа на основе цены товаров в корзине.
Как работать с переменными? Ознакомьтесь с руководством «Guide to variables in Figma»
Библиотека переменных Variables
Для переменных в МТС создана отдельная библиотека — Variables. Пока ее нужно использовать для проектирования интерфейсов Granat 2.0 совместно с библиотекой Base.

Base хранит в себе стили шрифтов, градиентов, теней, которые пока нельзя использовать как переменные. Также для Granat 1.0 мы оставляем в ней цветовые стили, пока поддерживаем эту версию дизайн-системы.

Variables хранит в себе цветовые стили 2.0. Библиотека используется для Granat 2.0, в частности App Components и Icons. С помощью переменных можно в один клик переключать макеты со светлой на темную тему, и наоборот.

Цветовые стили, которые используются из Base обозначены в Figma кружком, а переменные из Variables — квадратом.

Библиотеки Icons и App Components на переменных
Мы полностью перешли на переменные в библиотеках Icons и App Components.
Воспользуйтесь настройкой «Theme» в Layer на панели справа, предварительно выделив макет или компонент, чтобы изменить тему.

Помимо цветовых стилей в некоторых компонентах мы используем переменные для настроек. Например, в Chips Family или Cell Button.

Используйте библиотеку переменных в новых макетах и постепенно переводите старые на неё
Правильный путь — использовать библиотеку переменных на новых макетах, так как на старых макетах стили компонентов могли быть перезаписаны на свои.
Необходимо подключить библиотеку Variables к своему файлу через Assets на левой панели, нажав на иконку Library:

На макеты, использующие библиотеки Icons и App Components, придет уведомление об обновлении компонентов на Variables. Подтвердите обновления всех компонентов нажатием Update All.

Если в компонентах стили не заменяются автоматически после обновления, воспользуйтесь функцией Reset Fill.
- Выделите компонент или слой
- В Selection Color на панели справа нажмите на «мишень» у стиля, который не перевелся. Он обозначен кружком слева он названия стиля.
- Нажмите Reset Fill

Дополнительная информация: стрелки из FigJam не перекрашиваются в переменные по техническим причинам Figma.
При возникновении вопросов обращайтесь в DS Community, топик Design.
поделиться
поделиться








