Адаптация компонентов дизайн-системы под скрин-ридер
Зачем это нужно
Сейчас большая часть сайтов и приложений полноценно не адаптирована под людей, которые регулярно пользуются скрин-ридерами. Поэтому важно сделать так, чтобы они также на равных условиях пользовались интерфейсами, как и другие люди.
У этого есть ряд преимуществ как для бизнеса, так и для пользователей
Для бизнеса: при должном маркетинге улучшается позиционирование бренда за счет того, что бренд заботится о всех своих пользователях и адаптирует свои продукты для людей с инклюзией, а также еще одно преимущество — это увеличение аудитории.
Для пользователей: улучшается жизнь за счет того, что пользователям становиться легче и быстрее ориентироваться в интерфейсе.
Что такое скрин-ридер и какие виды бывают
Скрин-ридер — это программа или устройство, которое помогает людям с особенностями зрения в доступе к информации, представленной на экранах компьютеров или мобильных устройств. Основная функция — преобразовывать текстовую и графическую информацию на экране в звуковой формат, который может быть прочитан или воспроизведен с помощью звуковых сигналов.
Основные возможности скрин-ридера включают:
- Озвучивание текста: Скрин-ридер может прочитать всю текстовую информацию на экране, включая текст на веб-страницах, в документах, в электронных книгах и т.д.
- Навигация по интерфейсу: Пользователи могут перемещаться по различным элементам интерфейса, таким как кнопки, ссылки, меню и др., чтобы получить контекст и выполнить различные действия.
- Идентификация элементов: Скрин-ридер помогает определить тип элементов на экране, таких как изображения, заголовки, таблицы и другие.
- Поддержка специальных форматов: Некоторые скрин-ридеры поддерживают различные форматы документов и медиа-контента, позволяя пользователям получать доступ к более широкому спектру информации.
- Персонализация: Пользователи могут настраивать параметры скрин-ридера в соответствии с их потребностями, такие как скорость озвучивания, язык, голос и другие параметры.
Скрин-ридер являются важным инструментом для повышения доступности информации и обеспечения равных возможностей для людей с особенностями зрения или слепотой, помогая им использовать компьютеры и мобильные устройства с той же эффективностью, что и другие пользователи.
Посмотрим примеры
Вот пример не адаптированного интерфейса

- Не у всех интерактивных элементов есть обозначение, что это кнопка, ссылка, изображение и так далее
- У кнопок-иконок нет корректного названия и приходится угадывать их назначение
- Нет групп и это увеличивает продолжительность навигации, если что-то не интересно и нужно пропустить
- Отображаются не нужные для пользователей объекты, например декоративные изображения. Они не дают никакой информации для пользователя и тратят его время
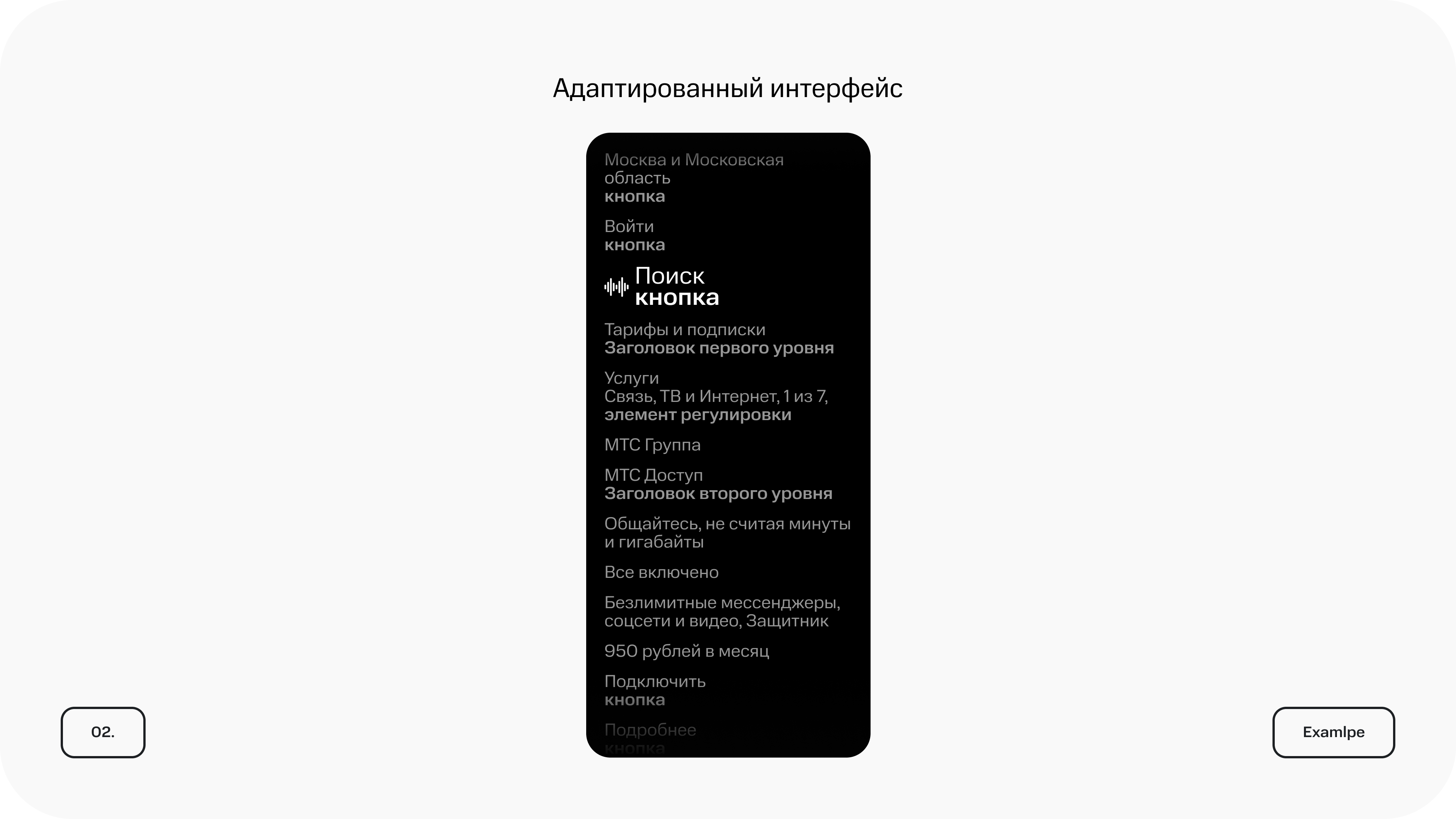
Пример адаптированного интерфейса

- У всех интерактивных элементов есть обозначение и это сразу дает пользователю понимание какую функцию выполняет тот или иной элемент
- У кнопок-иконок появились корректные названия и легко понять какую функцию они выполняют
- Появились группы и можно быстро перемещаться по ним, что экономит время для пользователя
- Скрыты не нужные для пользователей объекты, такие как декоративные изображения
Привычный интерфейс
А вот как выглядит интерфейс для большинства пользователей.

Что мы сделали
Важной частью адаптированного интерфейса является корректное озвучивание конкретных компонентов, таких как кнопки, инпукты, дропдауны и так далее.
Поэтому мы, как команда дизайн-системы описали озвучивание 50 веб-компонентов и 50 мобильных компонентов. Уже сейчас 20 самых популярных мобильных и 20 веб компонентов поддерживают озвучку скрин-ридера.
Вы можете использовать наши компоненты в своем продукте и тем самым обеспечить базовую доступность для скрин-ридера.
Посмотреть то, как мы описали поведение всех компонентов можно тут.

Список адаптированных в коде компонентов

Пример описанного компонента
Пример адаптированных и неадаптированных компонентов
Сейчас на примере нескольких компонентов посмотрим на то, как изменилась озвучивание скрин-ридером.
Toast&Snackbar
Было: В данном случае появление тоста и снекбара полностью игнорируется и пользователь, который пользуется скрин-ридером даже не узнает об их появлении.
Стало: Мы сделали так, чтобы при появлении тоста текст сразу зачитывался, а при появлении снекбара фокус переводился на него, тк там есть кнопка.
Slider
Было: Слайдер полностью игнорируется и пользователи скрин-ридера не могут им воспользоваться.
Стало: Слайдер теперь озвучивается как нативный и привычный компонент для людей, которые регулярно пользуются скрин-ридером.
Icon Button Set
Было: Фокус наводится как на саму кнопку, так и на подпись, хотя это одно и то же действие. К тому же, если этот блок не интересен пользователю скрин-ридера, чтобы его пропустить ему придется сделать много свайпов.
Стало: Сет из кнопок теперь представляет из себя привычный паттерн скрин-ридера и по нему можно легко перемещаться. А если блок не интересен для пользователя, то его можно быстро пропустить и перейти к другому элементу.
Дисклеймер

Важно отметить, что используя компоненты из дизайн-системы вы обеспечите базовую доступность для компонентов под скрин-ридеры, а для полноценной доступности всего продукта требуется индивидуальная проработка поскольку каждый продукт имеет свой контекст. Подробнее о проработке продукта под скрин-ридр вы можете узнать в книге Миши Рубанова «Про доступность iOS».







